Tutorial: So binden Sie Google-Sterne in Ihre Webbaukästen ein
Veröffentlicht: 17. April, 2018 | Aktualisiert: 17. Oktober, 2022Dieser Blogbeitrag soll Ihnen dabei helfen, die Google-Sterne in Ihre Webseite einzubinden, wenn Sie diese mit einem der gängigen Webbaukästen erstellt haben. Wir werden diesen Blogbeitrag regelmäßig um weitere Webbaukästen erweitern.
Schnelleinstieg: In zwei Schritten Ihre Google-Sterne einbinden
Klicken Sie auf den entsprechenden Link, wenn Sie direkt zu den Schritt-für-Schritt-Anleitungen springen möchten.
Step 1: So finden Sie den Code für das Rich-Snippet für Ihre Google-Sterne
Step 2: So bauen Sie das Rich Snippet in Ihre Website ein
- Jimdo
Was sind die Google-Sterne?
Jeder hat sie bestimmt schon einmal gesehen: die orangen Bewertungssterne, die unter vielen Suchergebnissen in der Google-Suche (und auch bei anderen Suchmaschinen) angezeigt werden.

Ihren Bewertungsdurchschnitt können Sie jetzt in dieser Form an Ihrer Website und in den Suchergebnissen anzeigen lassen. Mit Google-Sternen stechen Sie in der Suche visuell hervor und schaffen direkt Vertrauen und Aufmerksamkeit bei Ihren potenziellen Kunden. Dies führt zu mehr Klicks auf Ihre Website und in der Folge auch zu mehr Kunden.
Machen Sie sich diesen Wettbewerbsvorteil als ProvenExpert-Kunde zunutze und platzieren Sie Ihre gesammelten Kundenbewertungen ganz einfach prominent in der Google-Suche direkt an den Unterseiten Ihrer Website – dazu sind nicht einmal Programmierkenntnisse erforderlich.
Hinweis:Um Google-Sterne an Ihrer Website in den Google-Suchergebnissen anzeigen zu lassen, müssen Sie mindestens das PLUS-Paket von ProvenExpert gebucht haben.
Wie kommt Google an die Bewertungsdaten?
Wie erkennt Google diese Bewertungen eigentlich und woher stammen die Daten? Ihre gebündelten Bewertungen und Ihre Bewertungssterne von Ihrem ProvenExpert-Profil lassen Sie direkt auf Ihrer Website anzeigen. Dafür müssen Sie lediglich einen vorgefertigten Code im Footer Ihrer Website einbinden. Wir zeigen Ihnen gleich ganz genau, wie das geht. Sind Ihre Bewertungssterne und Bewertungen unten auf Ihrer Website zu sehen, liest Google diese aus und zeigt sie zukünftig als orangefarbene Sterne in den Suchergebnissen an.
Da viele Websitebetreiber einen der beliebten Website-Baukästen verwenden, erläutern wir in diesem Tutorial die Einbindung von Google-Sternen mit den gängigen Webbaukästen. In zwei simplen Schritten erklären wir Ihnen, wo Sie das nötige Code-Snippet finden und zeigen Ihnen anschließend detailliert auf, wie Sie es auf Ihrer Website einfügen können. Dazu gibt es noch einige Tipps und Tricks.
Step 1: So finden Sie den Code für das Rich-Snippet für Ihre Google-Sterne
Um Ihre Bewertungssterne an Ihrer Website in den Suchergebnissen anzeigen zu lassen, müssen Sie ein sogenanntes Rich-Snippet in Ihre Website einbinden. Das heißt, Sie müssen Ihre Bewertungssterne zunächst auf Ihrer Website anzeigen lassen, damit Google diese später auslesen kann. Im folgenden Abschnitt zeigen wir Ihnen, wie Sie an den Code kommen, der auf Ihrer Website ein solches Richt Snippet mit Ihren Bewertungssternen anzeigt.
Was ist eigentlich ein Rich Snippet?
Das Rich Snippet dient zur Auslesung Ihrer Daten und wird in schema.org-Notation bereitgestellt. Hierdurch wird dem Google-Crawler ermöglicht, Ihre Durchschnittsnote, Sterne und Bewertungsanzahl zu erfassen und in den Suchergebnissen anzuzeigen. Wenn Sie möchten, können Sie sich auf den folgenden Seiten über die Verwendung von Rich Snippets und die Empfehlungen und offiziellen Richtlinien von Google informieren.
Schritt-für-Schritt-Anleitung zum Rich-Snippet
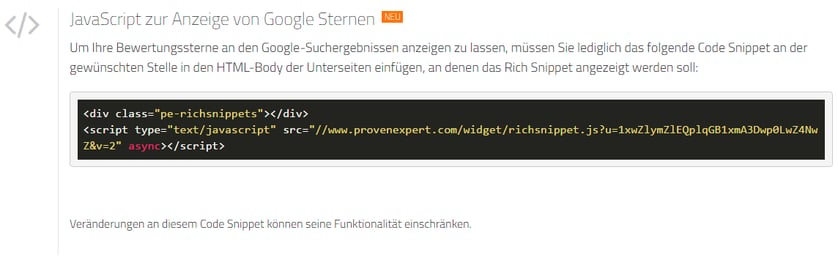
Loggen Sie sich zunächst in Ihr ProvenExpert-Profil ein und klicken Sie anschließend oben rechts auf „Google-Sterne“ (oder folgen Sie, wenn Sie bereits eingeloggt sind, diesem Link). Hier finden Sie den benötigten Code, den Sie kopieren und in Ihre Website einfügen müssen, um die Google-Sterne auf Ihrer Website anzeigen zu lassen.
Hinweis:Wir bieten den Code in PHP und JavaScript an. Für Ihre Webbaukasten-Website nutzen Sie bitte JavaScript. Der PHP-Code wird bei Ihnen nicht funktionieren.
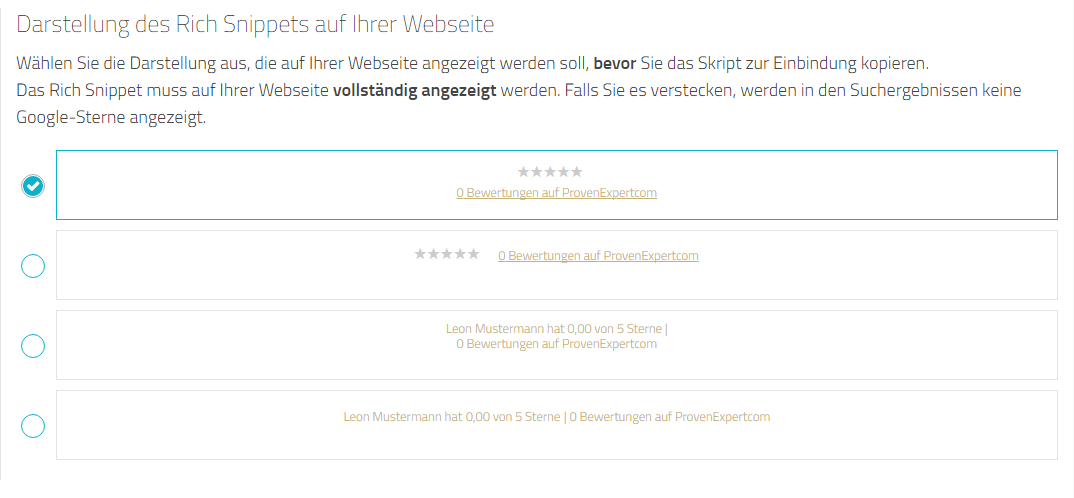
Bevor Sie das Script einbinden, können Sie festlegen, wie die Sterne auf Ihrer Website dargestellt werden sollen. Wählen Sie Ihre Wunschvariante aus. Der Code wird automatisch angepasst.

Lassen Sie sich nun den JavaScript-Code anzeigen und kopieren Sie ihn, um ihn auf Ihrer Website einzufügen. Lassen Sie den Tab mit dem Code am besten in Ihrem Browser offen und loggen Sie sich in einem neuen Tab in Ihren Websitebaukasten ein. Im nächsten Step erklären wir Ihnen genau, wie und wo Sie den Code auf Ihrer Website einfügen.

Hinweis:Wichtig ist, dass Sie das Rich Snippet mit Sternen und Bewertungen komplett auf Ihrer Website anzeigen lassen. Es darf nicht durch andere Elemente von Ihrer Website überlagert werden und muss komplett sichtbar sein. Ansonsten werden Sie ihre Sterne nicht in den Suchergebnissen finden, da Google diese nicht auslesen kann.
Step 2: So bauen Sie das Rich Snippet in Ihre Website ein
Um Ihre Google-Sterne in Ihre Webbaukasten-Website einzubinden, folgen Sie bitte dem zu Ihrem Anbieter (z.B. Jimdo) passenden Tutorial. Wir erklären Ihnen jeweils genau, wie Sie Ihre Bewertungen für Ihre Kunden sichtbar machen.
Hinweis:Egal welche Art von Websitebaukasten Sie nutzen, es empfiehlt sich immer die Einbindung des Rich-Snippets in den Footer. Dies ist die Fußzeile einer Webseite. Der Footer wird, bis auf von Ihnen definierte Ausnahmen, auf allen Unterseiten Ihrer Website identisch angezeigt. Im Beispiel unten sehen Sie den Footer von www.provenexpert.com mit dem Rich-Snippet unten rechts. Wenn Sie Ihr Rich-Snippet im Footer einbinden, stellen Sie sicher, dass die Google-Sterne später in den Suchergebnissen an all Ihren Unterseiten angezeigt werden.

Google-Sterne für Ihre Jimdo-Website
Erstellen Sie sich zunächst Ihre Website nach Ihren persönlichen Vorstellungen. Jimdo bietet Ihnen hierfür die passenden Vorlagen zu Ihrem Tätigkeitsbereich.

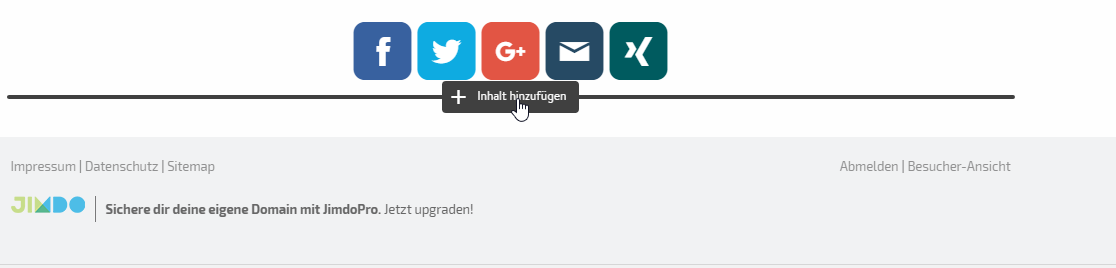
Nach der Einrichtung Ihrer Website oder Ihres Shops auf Jimdo können Sie Ihre Google-Sterne einfügen. Um die Google-Sterne im Footer zu implementieren, scrollen Sie zum Seitenende und nutzen die Funktion „Inhalt hinzufügen“.

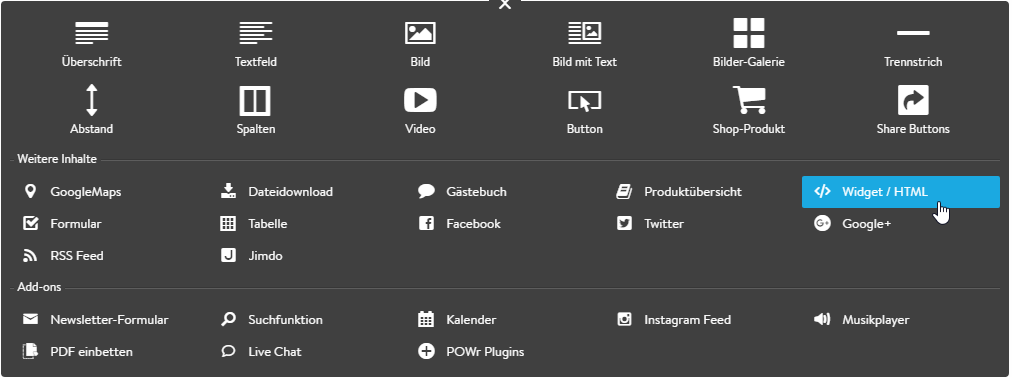
Anschließend öffnet sich ein weiteres Fenster, über welches Sie Widgets von anderen Plattformen oder auch die Google-Sterne einbinden können.
Um Ihre Bewertungssterne in den Google-Suchergebnissen anzeigen zu lassen, öffnen Sie mit einem Klick auf „weitere Inhalte und Add-ons“ weitere Möglichkeiten, Content einzubinden. Hier klicken Sie auf „Widgets/HTML“ um den Code einzufügen.

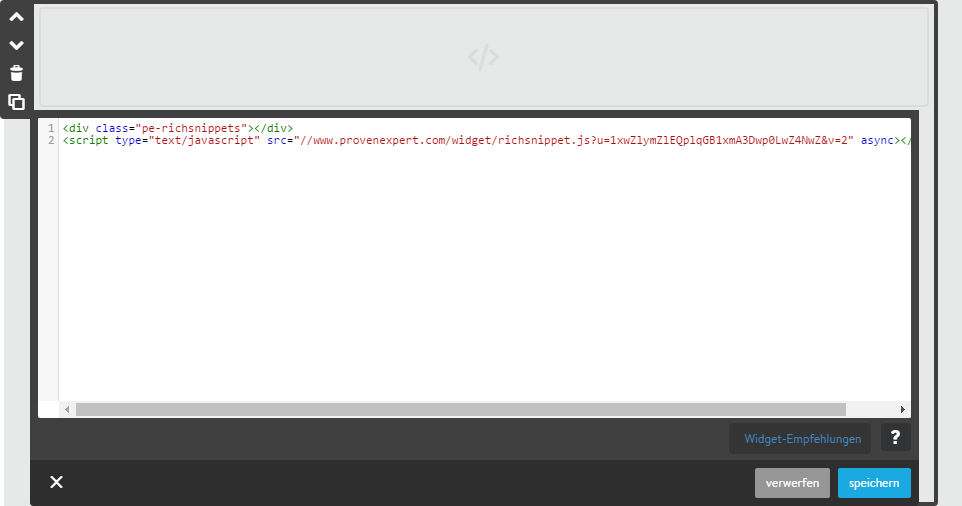
Wenn Sie den Code bereits kopiert haben, fügen Sie ihn hier ein. Ansonsten finden Sie im allgemeinen Teil des Blogartikels eine Schritt-für-Schritt-Anleitung, wie Sie den Code für Ihre Google-Sterne kopieren Step 1: So finden Sie den Code für das Rich-Snippet für Ihre Google-Sterne

Nachdem Sie den Code eingefügt haben und den Vorgang durch einen Klick auf „Speichern“ abgeschlossen haben, werden Ihnen Ihre Google-Sterne an der ausgewählten Stelle angezeigt.
Fast geschafft! Jetzt muss Google Ihre Website nur erneut crawlen. Sie können warten, bis Google das standardmäßig macht oder (Unsere Empfehlung!) Sie geben Google einen Hinweis, dass die Website neuen Content enthält und erneut gecrawlt werden sollte. Ihre Google Sterne sollten bald auf den Unterseiten Ihrer Jimdo-Website zu sehen sein – eine feste Voraussage über die Dauer lässt sich jedoch nicht treffen.
Möchten Sie mehr Kontrolle über Ihre Bewertungen? Nehmen Sie jetzt mit ProvenExpert Ihre Reputation selbst in die Hand.